今天主要给大家推荐两款wordpress水印插件。一个是Watermark Reloaded ,一个是Easy Watermark and Images Optimize。
大家通过后台就可以安装这两个插件。
这两个插件我都已经试过,最后我用的是第二个Easy Watermark and Images Optimize。
下面分别介绍。
一、Watermark Reloaded
下面是一篇详细介绍该插件的文章,大家可以先去看一下。
WordPress 图片水印插件 – Watermark Reloaded
优点:1、能在图片的九个方位添加水印;
2、能选择水印文字的大小、颜色、与图片的边距、哪些尺寸的图添加水印
缺点:1、只能作文字水印,不能作图片水印。
2、因为不能设置水印的背景颜色或者边框颜色,因此在某些相近颜色的图上水印文字看不清。
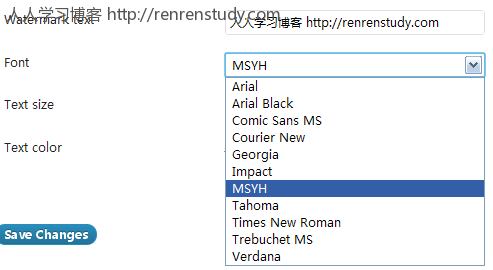
PS:我在这里再说一下如何加中文水印的问题。这个Watermark Reloaded水印插件在刚刚安装并启用后只有几种英文字体可选。
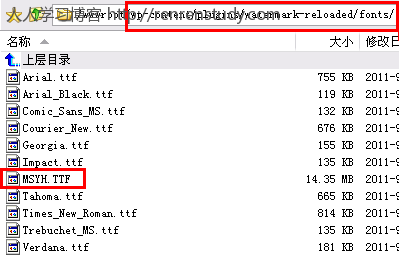
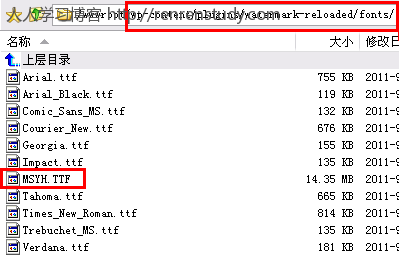
解决办法:在网站服务器上找到该插件安装目录下的fonts目录,即为/wp-content/plugins/watermark-reloaded/fonts/。
将一种中文字体上传到该文件夹即可。

如上图所示,我上传了”MSYH.TTF”,也就是微软雅黑的字体文件。
注意:所上传字体文件的文件名必须是英文。例如:将文件名”微软雅黑.ttf”改成”MSYH.ttf”上传到该目录。
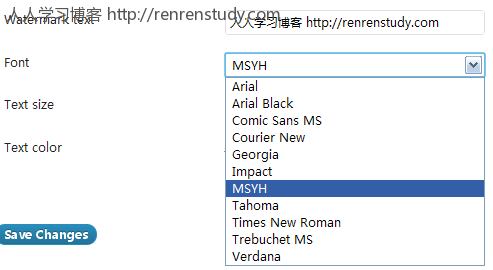
上传字体成功后,即可看到在该插件页面的Font选项中,出现了”MSYH”选择项。

注:各种文字水印插件添加中文支持都是类似的方法。
二、Easy Watermark and Images Optimize
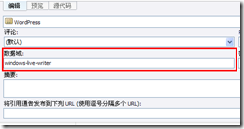
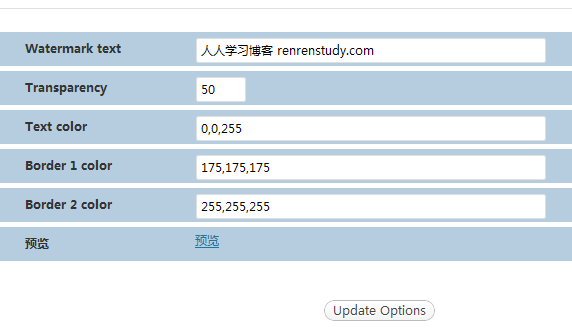
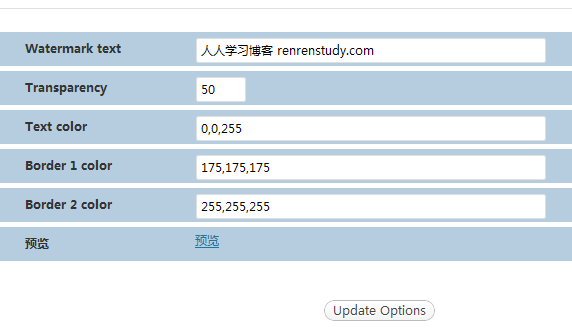
这个插件界面有些简单。如下图:

再看效果。

本来这个插件只能是支持英文的,不过只要在插件安装目录下找到font文件夹,里面有个font.ttf,把这个文件替换成一种中文字体文件就可以了,注意也要将文件名改成font.ttf才可以。
PS:我感觉这个插件有非常大的改进空间,可以再多些定制的选项。
并且这个插件直接安装后的水印文字是斜向上45°方向,并且水印文字大小和位置都存在一些问题,上图的效果是我改正源文件之后的效果。
下面是我改正后的插件程序(并且已经将字体替换为”微软雅黑”),直接解压到/wp-content/plugins/之下即可。
提供DBANK下载地址:http://dl.dbank.com/c00qzahoek
希望上面的内容对大家有帮助,也希望大家能加我QQ363165133或者交换友情链接,多多学习交流。